マスクを作る
さて、ここでPhotoshopに移動。最近はもうCS3オンリーです。何よりメニュー付きフルスクリーンモードがスゴクやり易い。

Photoshopではマスクを作ります。
大抵の方は全レイヤーを対象の自動選択ツール(+選択範囲拡大)を使うと思うのですが、自分の線画はアンチエイリアス化されててガタガタな上、
よく線を抜きまくるので、ほとんど使えません。
一応アクションで、境界線の調整→パスに変換→塗りつぶし、というモノを作りまして、
自動選択ツール単品よりはマシなマスク作成は出来るのですが、結局鋭利な個所や細かい部分ははみでたりします。
で、そういうの直してるんだったらパスで作った方が早くね?ということでマスクはパスで作ります。
人生で初めて受けたCG講座の講師の現役イラストレーターさんがオールパス
(ペンタブすら使わなずマウス。ラフスキャンの後、線画から塗りまで全てパス)な人だったので、
教わった自分もクセがついてるというのもあります。一時期線画パスでやってましたし。
(境界線を描くのではなく、イリヌキを塗りつぶしで表現するという、はっきりいって途方もない作業)
ここが一番集中力が必要。ダレると時間が延々とかかります。
がんばるぞ。肩こりに注意。


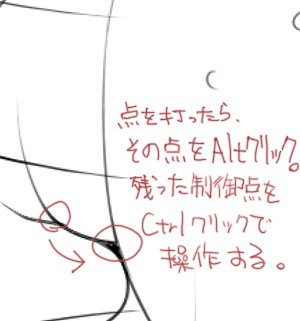
線の上にパスツールで点を打ちます。

直線的なところは、クリックで点を置いて繋いでゆきます。

曲線部分は、画像の通り。慣れが必要ですね。
こんな感じで、新規レイヤーにパスを打ちます。
パスを扱うため、左手は常にキーボードのシフト、オルト、スペースをいつでも押せる状態で待機。
右手でポツポツ打ちながら、左手はグニョグニョとショトカ操作。
ここでよく左手が腱鞘炎になるという奇妙な事態に陥ったりします。


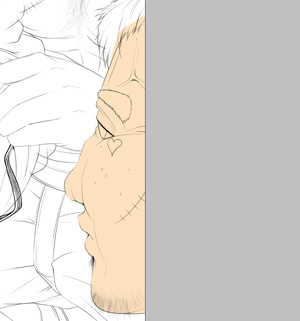
パス完了。
パスの塗りつぶしで、このにーちゃんの肌のマスクができました。
一応、"パスの塗りつぶし・パスの削除"はアクション登録してファンクションキーの適当な所に入れてます。
CSではカスタムショートカットができますが、大抵のショートカットキーは使うため被ります。
Ctrl+alt+Shift+~とか、面倒くさいショートカットになるぐらいなら、
アクション登録してファンクションキーに入れます。(よく使うレイヤーウィンドウの表示/非表示のF7キーを除いて)
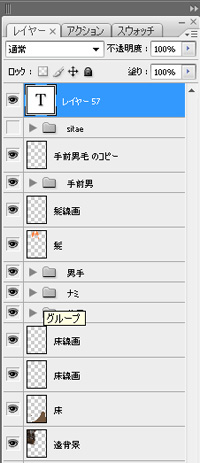
こんな感じでシコシコとレイヤー別に色をわけてゆきます!


そんなこんなで終了。
レイヤー枚数はテキストレイヤーを使用した裏ワザで数えたところ57枚。
- 文字ツールで適当なところをクリックして、テキストレイヤー作成
- 編集モードに入ったら何も入力せずに確定
- そのテキストレイヤーのTの部分をダブルクリックして再び編集モード
- 再度何も入力せずに決定する
これでレイヤー数が見れます。
構成がなんだかやたら複雑になってるのは、後々どーでもいーことをするためです。
色に関してはとりあえずの配置で、後々兼ね合いを考えつつ変えていきます。背景に関しては
- 遠景はPainterのオイルパステルで適当に描き、Photoshopのぼかし(ガウス)を描けた10分程度のもの
- 床はこれも適当にPhotoshopで描く。